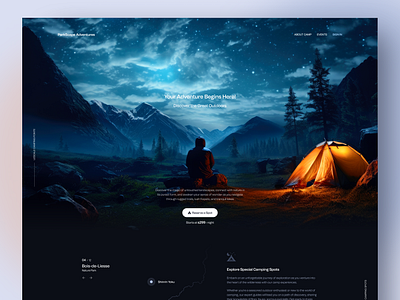
Modern Site Design That Captures Focus and Converts
In a significantly digital landscape, modern web site design has actually become a pivotal consider catching customer interest and driving conversions. By strategically using visual hierarchy, responsive formats, and engaging interactive aspects, designers can create experiences that not just attract visitors but additionally promote significant communications. Efficient call-to-action techniques play a critical role in leading users toward preferred end results. As we explore these vital components, it comes to be clear that understanding their interaction can considerably impact an internet site's performance and customer fulfillment. What are the crucial elements that absolutely make a difference?
Relevance of Visual Pecking Order
Aesthetic hierarchy is a vital aspect in internet site style, as it guides users' attention and improves their overall experience. By purposefully arranging web content, designers can guide users to the most vital details initially, therefore raising interaction and enhancing use.
Integrating a sensible circulation in web content arrangement is essential; for example, putting one of the most essential details on top of a page fosters instant recognition. Regular usage of typography, such as differing font dimensions and designs, aids develop a clear material framework. This company not just aids in navigation yet likewise develops trust fund, as individuals really feel more comfy when they can quickly discover what they are trying to find.
Eventually, a well-executed aesthetic hierarchy not just enhances aesthetic charm however likewise considerably affects individual habits. By focusing on vital components and making certain a seamless experience, developers can efficiently convert site visitors right into clients, strengthening the importance of this fundamental design concept in modern site advancement.
Responsive Design for All Instruments
Creating a smooth experience throughout different tools is essential in today's digital landscape, where individuals access internet sites from mobile phones, tablets, and desktops alike. Responsive style is an important approach that makes certain web sites adapt fluidly to various screen resolutions, alignments, and sizes. By using adaptable grids, images, and CSS media queries, developers can develop formats that keep aesthetic integrity and capability, no matter of the gadget being utilized.
The value of responsive layout extends beyond appearances; it directly influences customer involvement and conversion rates. A website that works well on all gadgets motivates longer visits and decreases bounce rates, as customers are most likely to communicate with web content that is simple to navigate. Search engines, especially Google, prioritize mobile-friendly sites in their positions, making responsive design a vital element of search engine optimization (SEARCH ENGINE OPTIMIZATION)
Integrating receptive style not only boosts user experience however also improves the development procedure. By developing a single website that functions across tools, services can save time and sources compared to developing different mobile and desktop computer versions. Ultimately, responsive design is a fundamental method for modern internet site design, ensuring accessibility and satisfaction for all individuals, regardless of their device.
Engaging Interactive Components
While a responsive layout prepares for a useful website, including interesting interactive components is crucial for catching user attention and fostering much deeper connections. Website Design. Interactive aspects, such as computer animations, tests, and clickable infographics, develop an extra vibrant individual experience, motivating site visitors to invest even more time on the website
Including interactive functions can also guide customers via complex info, making it simpler to absorb material. As an example, interactive sliders can show product variations, while embedded video clips can give demos or testimonies that reverberate even more than static photos or text. Moreover, gamification techniques, like rewards for completing jobs or engaging with content, can enhance individual inspiration and retention.
Effective use interactive components not just enhances the user experience yet can additionally result in higher conversion rates. By making interactions enjoyable and useful, services can cultivate a feeling of commitment and trust with their target market. It is essential to balance interactivity with efficiency; excessively intricate attributes may hinder site rate, negatively affecting individual satisfaction. Eventually, incorporating well-designed interactive elements can dramatically raise an internet site's efficiency, driving involvement and conversions in today's competitive digital landscape.
Structured Navigation Practices
Efficient navigation is a foundation of any kind of successful web site, as it directly influences customer experience and material ease of access. Streamlined navigation practices make sure that customers can conveniently situate information, enhancing their interaction with the site. A well-structured navigation menu must be simple and user-friendly, normally featuring a limited variety of key categories to prevent frustrating visitors.
To accomplish structured navigation, designers should focus on an ordered framework that realistically arranges content. Carrying out breadcrumb routes can provide customers with context about their present place within the site, permitting for smooth backtracking. Furthermore, utilizing drop-down menus can properly conserve space while still offering access to subcategories.
Responsive style is important, as navigating must be useful throughout all devices (Website Design). Mobile customers, particularly, take advantage of touch-friendly menus and collapsible areas that preserve use without endangering aesthetics

Reliable Call-to-Action Approaches
A well-crafted call-to-action (CTA) is essential for directing individuals toward have a peek here desired results on a website, as it motivates them to involve with web content or buy. To optimize their effectiveness, CTAs should be clear, engaging, and purposefully placed throughout the site.
First, use action-oriented language that communicates urgency or value, such as "Begin," "Join Currently," or "Insurance claim Your Discount rate." This language not only motivates individuals however also sets clear assumptions concerning the following steps.
Second, think about design components; CTAs must stick out published here visually via contrasting colors, ample whitespace, and noticeable positioning. A switch that is easy to see and click increases the likelihood of customer communication.
In addition, customizing CTAs based on customer behavior or demographics can dramatically boost involvement. Tailored messages reverberate more with customers, driving higher conversion rates.

Verdict
Finally, modern-day internet site layout stresses the combination of visual hierarchy, responsive formats, involving interactive elements, structured navigation, and reliable call-to-action strategies. These components collectively enhance individual experience, guaranteeing that site visitors continue to be involved and inspired to discover content further. By focusing on these style concepts, companies can substantially enhance user retention and conversion rates, ultimately leading to better success in the digital landscape. The continual evolution of website design emphasizes its vital duty in reliable online interaction and advertising and marketing.
In a progressively digital landscape, modern internet site layout has actually arised as a crucial factor in capturing individual interest and driving conversions.Aesthetic power structure is a critical aspect in web site design, as it overviews individuals' interest and enhances their overall experience.The value of responsive layout check my site expands past aesthetics; it straight impacts user interaction and conversion prices.Including responsive layout not just improves individual experience yet additionally improves the growth process. Ultimately, receptive style is an essential approach for modern site layout, making certain accessibility and satisfaction for all users, no matter of their device.
 Brandy Then & Now!
Brandy Then & Now! Jeremy Miller Then & Now!
Jeremy Miller Then & Now! Michael Fishman Then & Now!
Michael Fishman Then & Now! Sam Woods Then & Now!
Sam Woods Then & Now! Danielle Fishel Then & Now!
Danielle Fishel Then & Now!